In JavaScript, events are actions that happen in an app. They’re triggered by various things like inputs being entered, forms being submitted, and changes in an element like resizing, or errors that happen when an app is running, etc. We can assign event handler to handle these events. Events that happen to DOM elements can be handled by assigning an event handler to properties of the DOM object for the corresponding events. In this article, we look at easy ways to add drag and drop functionality with plain JavaScript code by using creating our own event handler functions for the ondragend and ondragenter event handlers.
ondragend
The ondragend event lets us set an event handler to handle the dragend event which happens when the drag operation is being completed by releasing a mouse button or hitting the escape key. For example, we can use it by writing the following HTML code to make a draggable box by setting the draggable attribute to true and box box below it to drop the draggable box into which we assigned the ID drop-zone:
<div id='drag-box' draggable="true"></div><div id='drop-zone'></div>
Then we style it with CSS by making 100 pixels wide and 100 pixels tall and fill it with a red background, and make the drop-zone div 200 pixels wide by 200 pixels tall and make its background purple:
#drag-box {
width: 100px;
height: 100px;
background-color: red;
}
#drop-zone {
width: 200px;
height: 200px;
background-color: purple
}
Finally, we can add the JavaScript code to track the dragging action of the box by assigning an event handler function to the ondragend property of the DOM element of our box that we created in the HTML code:
const dragBox = document.getElementById('drag-box');
const dropZone = document.getElementById('drop-zone');
dragBox.ondragend = (e) => {
dropZone.appendChild(dragBox);
}
Inside the event handler function we call appendChild on the dropZone object to put the red draggable box inside the purple box so that it looks like the red box has been dropped inside the purple box. Instead of passing the dragBox object into the appendChild method directly, we can also get the srcElement property of the e parameter and then pass that into appendChild instead like in the following code:
const dragBox = document.getElementById('drag-box');
const dropZone = document.getElementById('drop-zone');
dragBox.ondragend = (e) => {
dropZone.appendChild(e.srcElement);
}
The code above is better than passing in dragBox directly into appendChild since it’s much more generic than the original version of the event handler function. We can attach it to any draggable object we want. For example, if we have more than one draggable div element like in the following HTML code:
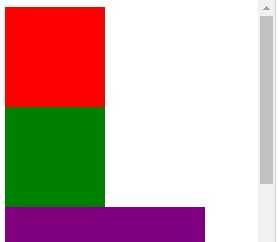
<div id='drag-box' draggable="true">
</div><div id='drag-box-2' draggable="true">
</div><div id='drop-zone'>
</div>
And we change the CSS to style both draggable div elements like in the code below:
#drag-box {
width: 100px;
height: 100px;
background-color: red;
}
#drag-box-2 {
width: 100px;
height: 100px;
background-color: green;
}
#drop-zone {
width: 200px;
height: 200px;
background-color: purple
}
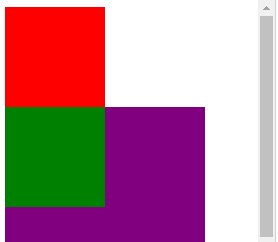
Then we can write the following JavaScript code to use one ondragend event handler function to handle the dropping of both draggable div elements like we have in the code below:
const dragBox = document.getElementById('drag-box');
const dragBox2 = document.getElementById('drag-box-2');
const dropZone = document.getElementById('drop-zone');
const dragEndHandler = (e) => {
dropZone.appendChild(e.srcElement);
}
dragBox.ondragend = dragEndHandler;
dragBox2.ondragend = dragEndHandler;
As we can see from the code above, we assigned the same event handler function to the ondragend properties of both draggable div DOM element objects. At the end, we get the following effect:

ondragenter
With the ondragenter property of a DOM element, we can assign an event handler function to handle the dragenter event. The dragenter event is fired when a dragged element or text selection enters a valid drop target. The target object is element that’s directly indicated by the user as the drop target or the body element. For example, we can use the ondragenter event handler function to track the element where the draggable element is entering and drop a draggable element to the element that we want to drop into by assigning an event handler function to the ondragenter property. For example, we can add the following HTML code to add a p element for displaying the ID of the element that the draggable element is dropped into, a draggable div element and 2 div elements that we can drop the draggable div element into, by writing the following code:
<p id='drop-tracker'></p>
<div id='drag-box' draggable="true">
</div>
<div id='drop-zones'>
<div id='drop-zone'>
</div><div id='drop-zone-2'>
</div>
</div>
Then we style the elements we have in the HTML code by changing the color and the size of each div with the following CSS code:
#drag-box {
width: 100px;
height: 100px;
background-color: red;
}
#drop-zones {
display: flex;
}
#drop-zone {
width: 200px;
height: 200px;
background-color: purple
}
#drop-zone-2 {
width: 200px;
height: 200px;
background-color: green;
}
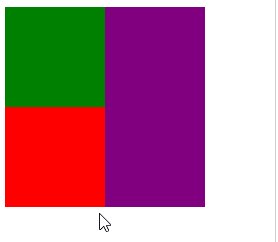
We put the 2 div elements that we can drop our draggable div into side by side by using the display: flex property and value. Then we can assign our own event handler function to the ondragenter property of our 2 div elements where we can drop our draggable div element into by writing the following code:
const dragBox = document.getElementById('drag-box');
const dropZone = document.getElementById('drop-zone');
const dropZone2 = document.getElementById('drop-zone-2');
const dropTracker = document.getElementById('drop-tracker');
const dragEnterHandler = (e) => {
if (e.toElement.id.includes('drop-zone')) {
dropTracker.innerHTML = `Dropped to ${e.toElement.id}`;
e.toElement.appendChild(document.getElementById('drag-box'));
}
}
dropZone.ondragenter = dragEnterHandler;
dropZone2.ondragenter = dragEnterHandler;
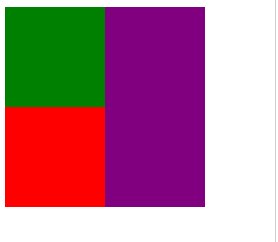
In the dragEnterHandler function, we check that if we dragged our drag-box div element into one of our drop-zone div elements by checking the e.toElement.id property. The toElement property has the element that we’re dragging the draggable div to. We check that the drag-box div has indeed entered the 2 drop-zone div elements by writing e.toElement.id.includes(‘drop-zone’) , so we can’t drop them in places that we don’t want them to be dropped. If the drag-box div lands in one of the drop-zone div elements, then we call the appendChild on the drop-zone div to put them inside the drop-zone div . Also, we displayed the ID of the drop-zone div that we dropped our drag-box div into by setting the innerHTML property of the drop-tracker p element. At the end, we should have something like the following:

With the ondragenter event handler function, we can drop our draggable element in elements that we want to drop them to, which can be one or more of them.
The ondragend property of a DOM element lets us set an event handler to handle the dragend event which happens when the drag operation is being completed by releasing a mouse button or hitting the escape key. With the ondragenter property of a DOM element, we can assign an event handler function to handle the dragenter event. The dragenter event is fired when a dragged element or text selection enters a valid drop target. The target object is element that’s directly indicated by the user as the drop target or the body element. This lets us drop an draggable element into more than one possible element.
