Vue 3 is in beta and it’s subject to change.
Vue 3 is the up and coming version of Vue front end framework.
It builds on the popularity and ease of use of Vue 2.
In this article, we’ll look at Vue instance hooks and create simple templates with Vue 3.
Vue Instance Properties
The Vue instance has some properties that are built into th app.
The $data property has the data that our Vue instance has.
For instance, we can write:
<!DOCTYPE html>
<html lang="en">
<head>
<title>App</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app">
{{a}}
</div>
<script>
const data = { a: 1 };
const vm = Vue.createApp({
data() {
return data;
}
}).mount("#app");
console.log(vm.$data.a);
</script>
</body>
</html>
We have the vm.$data.a property which is the same as what we return in the data method.
a would be 1.
Instance Lifecycle Hooks
A Vue instance has various lifecycle hooks that it goes through from the initial load to being destroyed.
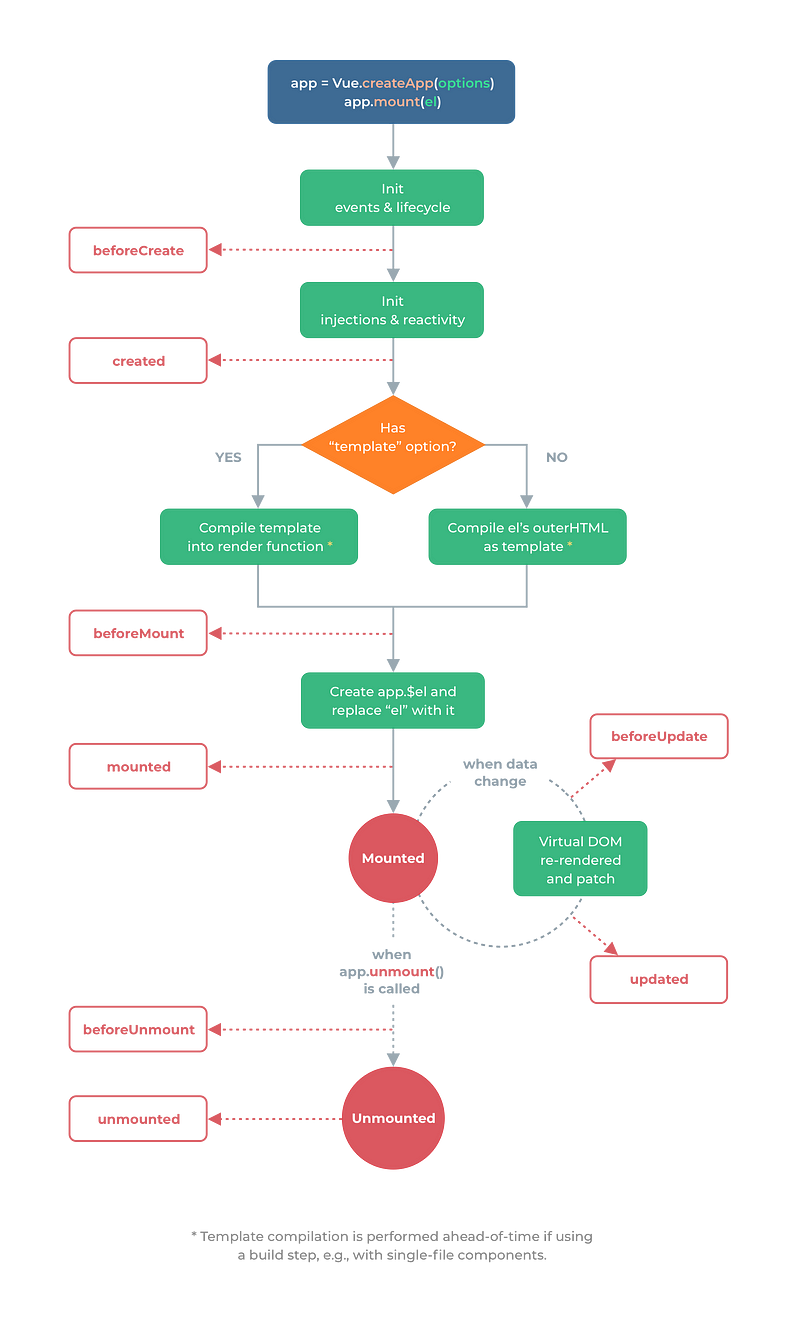
The following is the lifecycle diagram:
 Courtesy of https://v3.vuejs.org/guide/instance.html#lifecycle-diagram
Courtesy of https://v3.vuejs.org/guide/instance.html#lifecycle-diagram
When the Vue instance is created, it starts with the init events and lifecycle stage, which calls the beforeCreate method in the Vue instance.
Event listeners are attached and the lifecycle begins at this stage.
Then it initializes the injections and reactivity stage and calls the created method.
This stage is where Vue starts listening for changes for data changes in the Vue instance.
Then one of 2 things can happen depending on if there’s a template in our Vue instance.
If there is, then template is compiled.
Otherwise, it compiles the content of the element we mounted pour Vue instance to HTML.
Once either of those is done, then beforeMount method is run.
Then the $el property is added to the Vue instance. Then element’s content is replaced with the compiled content.
The mounted method is then run.
When the state changes, then beforeUpdate is run.
Once the Virtual DOM is updated, the updated method is run.
Once app.unmount is called, which means the component will be unmounted.
Then beforeUnmount is run.
And when it’s unmounted, the unmounted method is run.
The methods are optional in our component.
We only need to add them if we want to run something in those lifecycle stages.
For example, we can write:
<!DOCTYPE html>
<html lang="en">
<head>
<title>App</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app">
{{a}}
</div>
<script>
const vm = Vue.createApp({
data() {
return {
a: 1
};
},
created() {
console.log(this.a);
}
}).mount("#app");
</script>
</body>
</html>
to add our own code to the created hook, which runs when the component first listen to state changes.
Therefore, this.a ‘s value will be logged.
Template Syntax
Vue uses a HTML-base template syntax that lets us bind the value between the template and the Vue instance’s data.
Vue compiles the templates into Virtual DOM render functions.
This lets Vue figure out the least amount of changes to change the real DOM to render the latest data.
Interpolations
The most basic kind of data binding is text interpolation.
For example, we can write:
<!DOCTYPE html>
<html lang="en">
<head>
<title>App</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app">
{{a}}
</div>
<script>
const vm = Vue.createApp({
data() {
return {
a: 1
};
}
}).mount("#app");
</script>
</body>
</html>
Then we see that a is 1, which is displayed on the screen.
This interpolate is updated every time a changes.
We can make the interpolation only update once with the v-once directive.
For instance, we can write:
<!DOCTYPE html>
<html lang="en">
<head>
<title>App</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app">
<div v-once>{{a}}</div>
</div>
<script>
const vm = Vue.createApp({
data() {
return {
a: 1
};
}
}).mount("#app");
</script>
</body>
</html>
{{a}} will still be displayed as 1 even if the value changes.
Conclusion
The Vue instance has its own lifecycle hook.
We can add the code needed to run code during various stages of a Vue instance lifecycle.
Vue has an easy to use template syntax for rendering data.
